When it comes to designing websites choosing what colors to use is one of the first steps. Nowadays online applications often let users personalize the look and feel of the site by offering a way to customize the colors the website wears. JavaScript and HTML can be used effectively to this end. A problem is arising for component developers using JavaScript: what framework to use? There is MooTools, ProtoType, YUI library, jQuery, etc, etc… This is the reason I developed a standalone color picker. It also works with every JavaScript framework, as it does not depend on one or interferes with one. It is one single .js file, no extra images, css, javascript or whatsoever.
When it comes to designing websites choosing what colors to use is one of the first steps. Nowadays online applications often let users personalize the look and feel of the site by offering a way to customize the colors the website wears. JavaScript and HTML can be used effectively to this end. A problem is arising for component developers using JavaScript: what framework to use? There is MooTools, ProtoType, YUI library, jQuery, etc, etc… This is the reason I developed a standalone color picker. It also works with every JavaScript framework, as it does not depend on one or interferes with one. It is one single .js file, no extra images, css, javascript or whatsoever.
Using it is easy. Basic usage has tree steps.
- Include the colorpicker.js in the <head> of the HTML file.
- Add the class ‘colorpicker’ to the <input> tag you use in a form for the color to choose.
- On document load, initialize the color picker with: ColorPicker.init();
It is as simple as that. Example:
<hmtl>
<head>
<title>ColorPicker example</title>
<script type="text/javascript" src="colorpicker.js" />
</head>
<body onload="ColorPicker.run();">
<form>
Choose a color: <input type="text" name="color" class="colorpicker" />
<input type="submit" />
</form>
</body>
</html>
Multiple pickers can be added by inserting more <input> tags with the classname ‘colorpicker’ which the standard ColorPicker.init() method all transforms into color pickers.
The manual way to initialize color pickers is by calling:
new ColorPicker(element);
You’ll need to repeat that line for every color picker you have if you don’t want to use ColorPicker.init().
Customizing
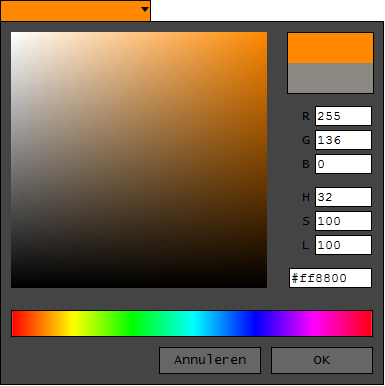
The look and feel of the color picker can be modified by adding an configuration hash table as argument to the init() function. This way you can change the colors, borders and language to your needs. For instance, in Dutch the word ‘Cancel’ means ‘Annuleren’. So if I want a color picker on a Dutch website I would change the init() call to:
ColorPicker.init({'language': {'cancel': 'Annuleren'}})
This way you can set parts of the configuration (e.g. only the word ‘cancel’) or the entire configuration by extending the hash table.
Download
You can get the latste version of the ColorPicker from http://projects.edesign.nl/colorpicker/latest/colorpicker.js. The project page is available at http://projects.edesign.nl/colorpicker/.